Input Design System Audit
Comprehensive review and analysis of an existing design system to evaluate its effectiveness, consistency, and usability.
RoleProduct Designer
ResponsibilitiesDocumentation
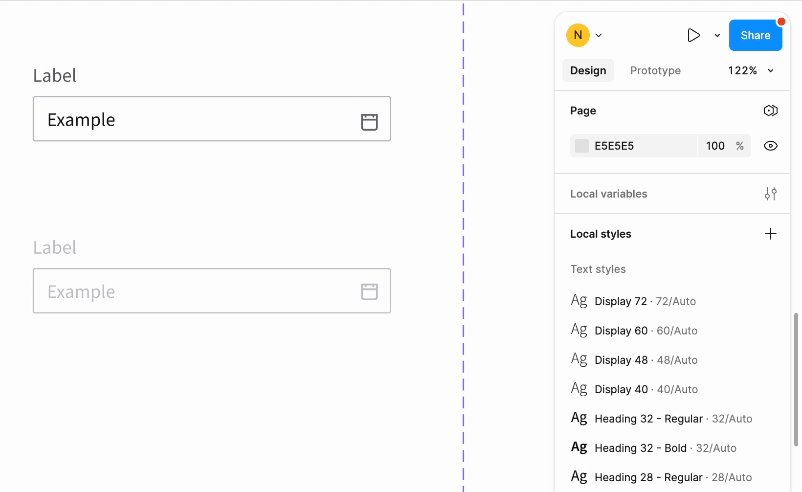
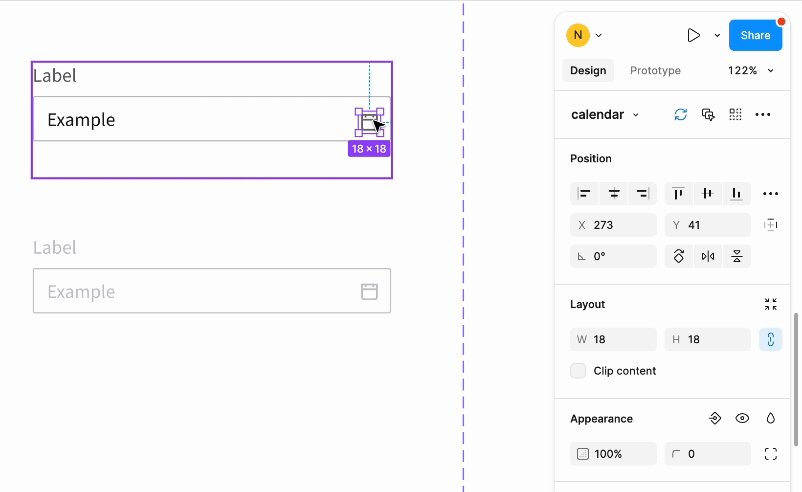
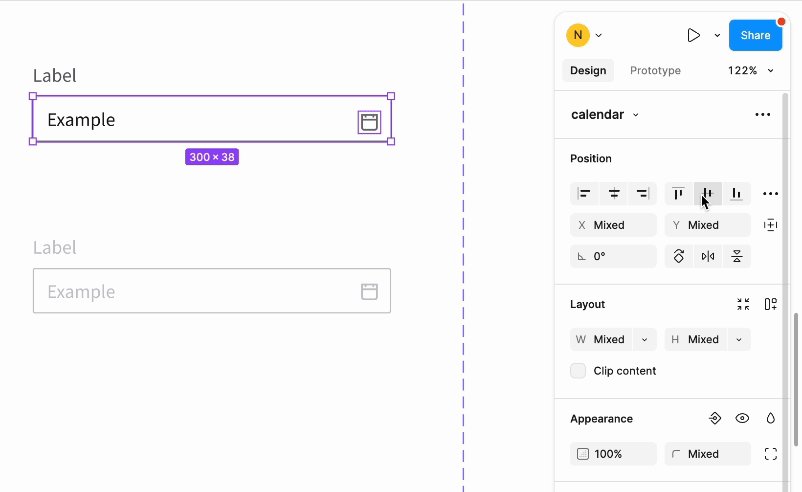
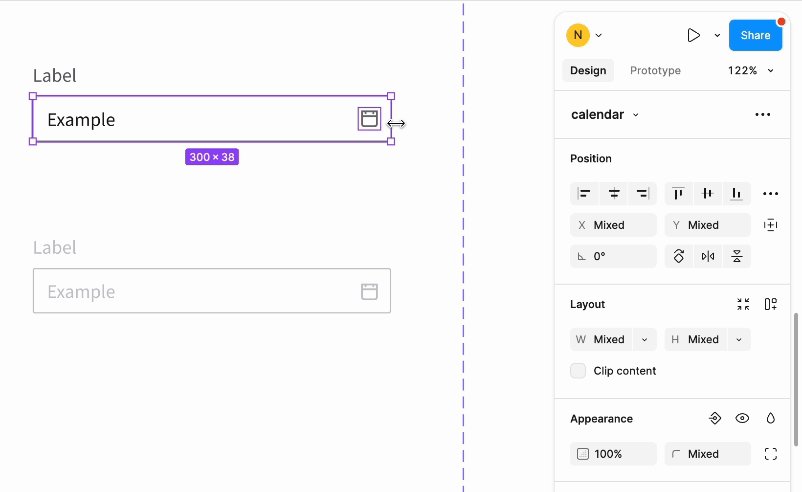
Conducted audit on basic input elements on the Design System focused on the input field. The audit consists of comparing inconsistencies between developer sites (enterprise vs web components) and the Figma library. The goal of the audit is to decide whether to improve the developer’s web components or the Figma library. I started documenting inconsistencies of the input field and arrived at decision of adding the sizes for now as a variant.
Key takeaways
Identify inconsistencies and inefficiencies in the system.
The audit helps teams align components, styles, and guidelines with the current product experience, improving consistency, scalability, and usability.
Visual and functional inconsistencies across products.
Redundant or underutilized components.
Gaps in documentation and governance.
Accessibility and performance issues.
Opportunities to streamline and standardize design practices.
Outcome
Make input field sizes as a variant in Figma library for designers to use.
Exploring the input field sizes also sparked the discussion of auditing the sizes, if they are correct, and the other components. This audit is still in progress and will help streamline basic input elements of the design system.